Manage React app localization effortlessly using POEditor and JSON files. If you don't have a POEditor account, you can create one and then follow the steps below to get started.
1. Create translation project for React app
Login to your POEditor account, create a new translation project and add your source language to it.
2. Import source language strings from JSON file
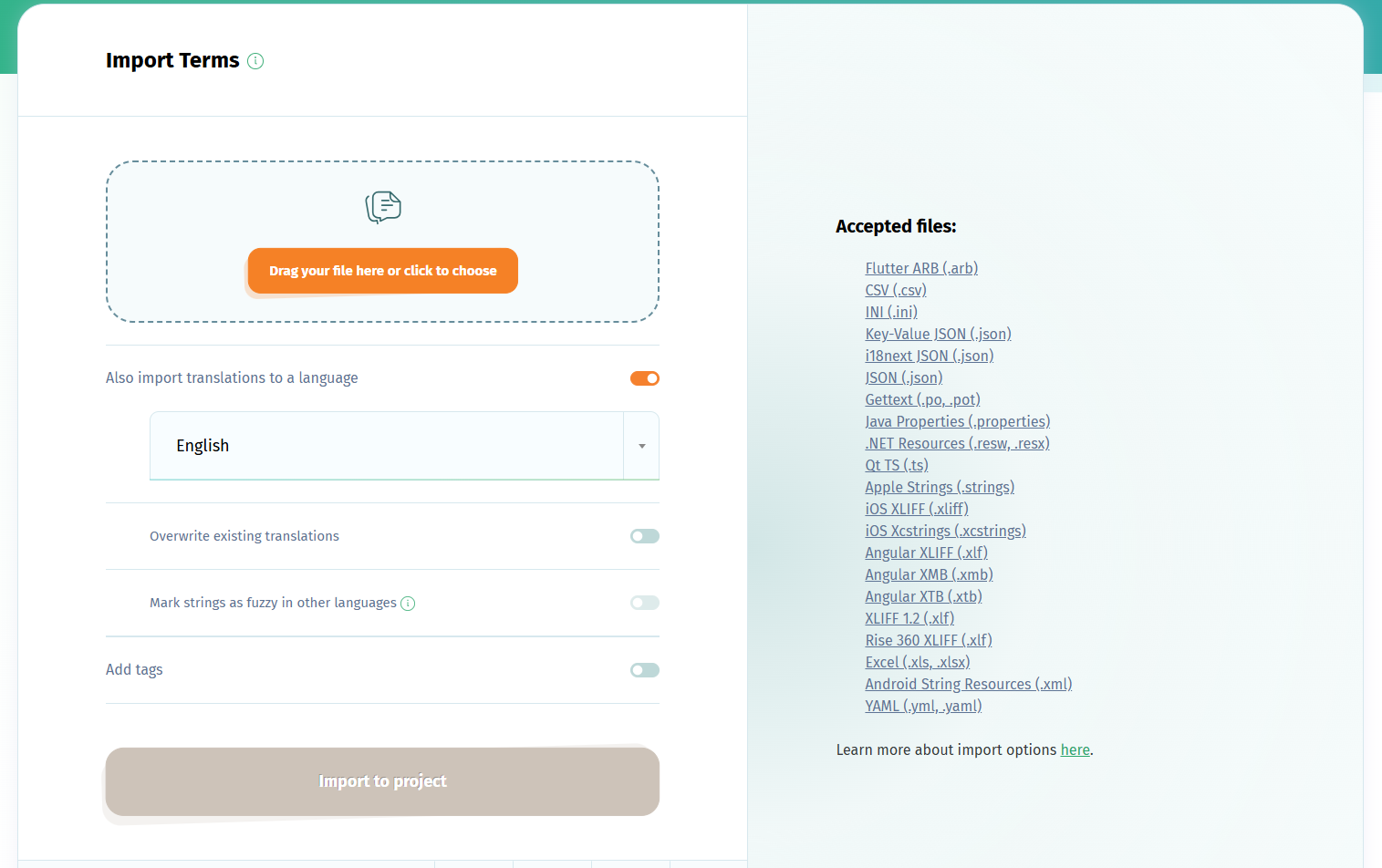
In the project page, click on Import to upload the strings from your key-value JSON file. Don't forget to choose to Also import translations to a language and to select your software's source language here.
This language will automatically be suggested as your project's Default Reference Language after you import the translations. You can change the DRL in the project's Settings.
3. Translate your React app
Add your desired target languages for translation, invite your contributors to join and start localizing your app. There are also other translation options you can choose from.
You can export the localized JSON strings for your React app at any time during the app localization process, using the Export functionality in the translation page.
You can import/export strings to/from POEditor also using the API or one of our integrations with Git hosting services.