
Most digital interfaces are designed for Left-to-Right (LTR) languages like English and Spanish, but what happens when you need to accommodate Right-to-Left (RTL) languages? From mirroring layouts to handling bidirectional content, RTL localization challenges everyone involved in the process with its complexity. In this article, we will be discussing the key considerations of localizing for RTL scripts.
How many languages are written from right to left?
First off, it’s important to understand that a language is a system of communication used by a particular community or country, while a script is a set of symbols or characters used to write one or more languages. Languages are not always written in just one script.
According to The World Wide Web Consortium, there are 12 RTL scripts (encompassing about 215 languages), and while the number is limited compared to LTR languages, RTL languages represent major linguistic and cultural groups worldwide.
RTL scripts include: Adlam, Arabic, Hanifi Rohingya, Hebrew, Mandaic, Mende Kikakui, N’Ko, Old Hungarian, Samaritan, Syriac, Thaana, and Yezidi.
Implementing RTL localization
When you localize for RTL languages, you need to adapt the user interface (UI) and user experience (UX) of the website/app/software you’re working on. So you will no only translate the text, but also adjust the entire layout, design, and user interaction patterns.
This type of localization involves the following:
Text and content direction
This is basically the core aspect of the localization, as you’ll need to switch the text alignment from LTR to RTL. All text, whether it’s body text, headings, menus, buttons, or form fields, needs to be aligned to the right. The text should wrap naturally from right to left. Proper line break handling is essential so that the words are split appropriately at the end of lines.
In some contexts, RTL languages contain both RTL and LTR text within the same sentence. This could happen when the RTL content might include elements from a LTR language, such as words, numbers, or code snippets. In such cases, you typically have to use Unicode bidirectional algorithm to ensure correct rendering.
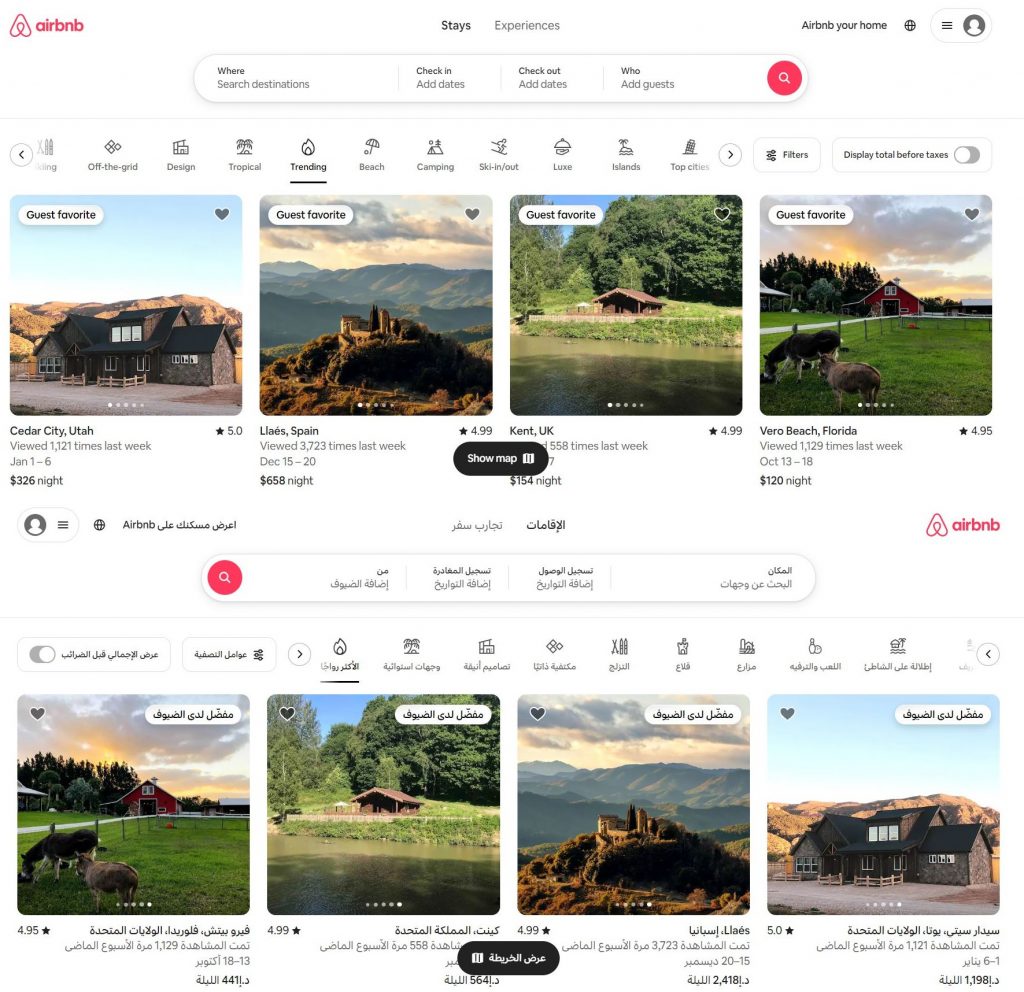
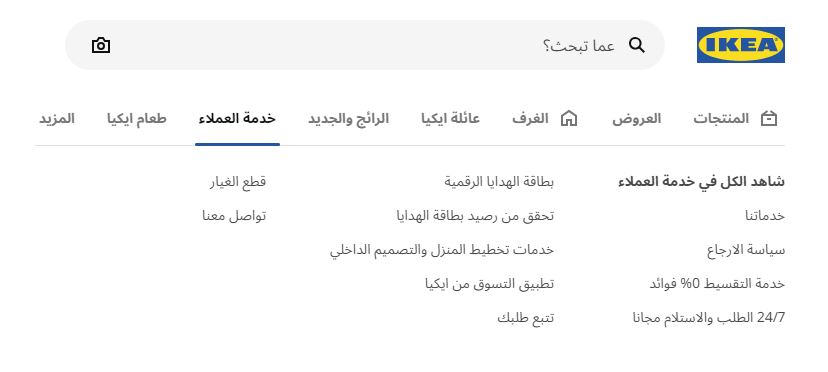
UI mirroring

UI mirroring means flipping the entire layout of a user interface to accommodate languages that are read from right to left. In an RTL design, all elements of the interface that are directionally dependent, such as navigation menus, buttons, icons, and content alignment, are mirrored to match the right-to-left reading flow.
While many elements need to be mirrored, some should not be mirrored because they remain the same in both RTL and LTR contexts. We’re talking about brand logo, home icon, search icon (magnifying glass), shopping cart icon, playback controls (e.g., play, fast forward, rewind), data graphs, or images that do not contain text or directional cues.
Alignment of elements
In addition to text, there are other visual elements like buttons, icons, and interactive components need to be realigned. For instance, in forms, labels are typically placed to the left of input fields in LTR layouts. In an RTL layout, these labels are right-aligned, and the input fields shift to the left of the labels. Menus should also be repositioned on the right, while dropdown menus should open leftward.

Then we have interactive components, such as sliders, progress bars, and pagination, which are also affected by RTL alignment. Sliders, for instance, that move from left to right in an LTR interface need to be mirrored so that they move from right to left in an RTL layout. In a gallery or slideshow, the “next” button, typically placed on the right in an LTR interface, should be positioned on the left in a RTL interface, reversing the interaction flow in line with the reading direction.
You also need to look into spacing and padding adjustments so that the elements look aesthetically balanced. Margins and padding, which might be defined as left-aligned in LTR contexts, should be adjusted so that the right side takes precedence. For example, in a button or a card design, padding might shift from left-heavy to right-heavy in an RTL layout.
Cultural sensitivity
Because localization goes further than simple translation of text or UI mirroring, you also need to pay attention to factors like symbolism, imagery, color usage, and religious considerations. You must understand and respect the cultural, religious, and social norms of the target audience. Think about the cultural context to build trust and positive connections with your users, as this will make the experience more relevant and enjoyable for them.
Challenges in RTL localization
We previously discussed some problems that may arise during and after the localization process. RTL localization has its unique challenges too, from technical issues to cultural nuances. Simply mirroring the layout isn’t always enough; some elements should retain their original orientation regardless of the language direction.
Bidirectional content, meaning text that contains two directionalities (such as left-to-right and right-to-left characters), requires careful management. You need to make sure that the text flows correctly in both directions while maintaining readability and alignment. Plus, you need to think about the typographical requirements; you have to find a font that supports both scripts.
Beyond these potential technical hurdles, cultural sensitivity in RTL localization is also something that requires a thought or two. In some cases, visual elements that may work well in a Western LTR context might not be so well received in an RTL context. You also have to consider the religious and social norms that could influence the types of images and content that are appropriate to use.
Localize with POEditor
POEditor is a collaborative translation management system with a user-friendly interface and powerful features designed to help you manage localization effortlessly, whether you are handling LTR or RTL languages.
One of our strongest features is the seamless integration with various file formats and development workflows. We also offer collaborative translation tools that streamline the translation workflow across different teams. Multiple translators and reviewers can work together on the same project, and updates to translations happen in real-time.
You can also take advantage of our tools for translation quality control, such as translation memory and QA checks, which can help reduce errors and inconsistencies in RTL language localization. Whether you’re managing a small or large-scale project with multiple languages, POEditor makes it easy to localize your content effectively.