
Are you just getting started developing software, building websites, or creating marketing campaigns? If you’re planning on releasing your products or services in more than just one market, you need to learn about a few key strategies for designing with localization in mind.
After all, your success hinges on how well you tailor user experiences to different languages, cultures, and regions. We are covering everything from flexible layouts and culturally sensitive visuals to content management and testing, so that you can learn how to create designs that are global-ready.
Understand your target markets
As with pretty much anything, the first step is to do some market research. You need to understand the cultural and linguistic nuances of the target markets. Color schemes, imagery, and symbols that work in one culture might have different connotations in another. Similarly, the use of animals, gestures, or religious symbols might be perceived differently depending on the region.
Consumer behavior varies too. In some countries, your users might prefer mobile devices whereas, in others, desktop usage might still dominate. This can influence everything from the design of your website to the user interface of your app. Moreover, payment methods, shopping habits, and customer service expectations can vary widely.
Create flexible layouts
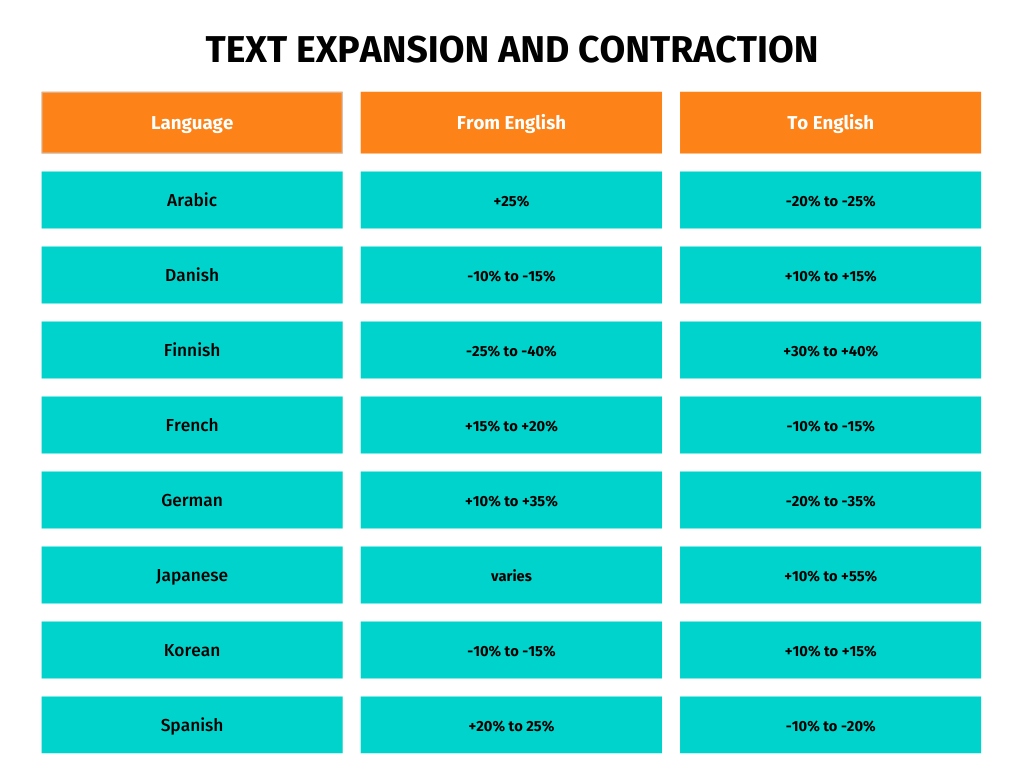
So, you’re now ready to start designing for localization. A key principle is to build responsive designs that can adapt to various screen sizes and orientations, especially as text length can vary significantly across languages. Text expansion, where translated text takes up more space, must be anticipated.
Designers typically plan for a 20-30% increase in text length when transitioning from English to languages like French, Spanish, or Portuguese. This prevents the need for last-minute design adjustments that can disrupt the user experience. Microsoft Office, for instance, supports multiple languages and automatically adjusts its interface elements to accommodate longer text strings.

Additionally, try to avoid embedding text within images, as this creates challenges for translation. Instead, overlay text on images using HTML/CSS or other dynamic text layers because it allows for easier updates and localization.
Add support for multiple scripts and directions
Another major aspect of localization is ensuring that your design supports multiple scripts and text directions. Right-to-left (RTL) languages like Arabic and Hebrew require special attention because the entire layout needs to mirror the typical left-to-right (LTR) design.
This involves more than just text alignment; icons, navigation bars, and even images may need to be adjusted to maintain usability and aesthetic integrity. Facebook, for example, has done an excellent job in this area, offering a fully mirrored interface for RTL languages that still feels natural and intuitive to users.
Your interface may also have to support various character sets. Languages like Chinese, Japanese, and Korean (CJK) involve complex scripts with thousands of characters, which require fonts that are legible at various sizes and weights.
Internationalize icons and symbols
It’s important to choose icons and symbols that are universally understood. Culture-specific icons can lead to confusion or even offense in different regions. If we look at brands like Airbnb, we can see that they have adopted simple, universally recognized icons in their interfaces. This way, there’s a consistent user experience across all markets.
Remember color symbolism? Colors carry different meanings depending on the culture, and these associations can affect how people perceive your brand. Make sure your choices don’t clash with any cultural norms.
Produce modular content

When doing localization, take a modular approach to content. You should design content in a way that allows for easy substitution of various elements, so you can localize different versions without needing to redesign the entire layout. If you’re a brand with a global presence, this is a must.
These modules typically include things like text blocks, images, videos, call-to-action buttons, product descriptions, or testimonials. You first need to identify and define the modules you will work with, then create a style guide that outlines how they should be used. Apply metadata to the modules to make them easier to find, organize, and reuse.
Design for different formats
Different regions use different formats for dates, times, numbers, and currencies, and your design must accommodate these variations. Currency formats vary widely, not just in the symbols used but also in the placement of these symbols and the use of decimal separators. Your design should adapt to these differences without compromising usability.
Integrate with translation management systems
To streamline the localization process, many companies use translation management systems (TMS) that integrate directly with their design tools. POEditor, for example, offers integration with Figma, one of the leading UX/UI design tools. This allows for real-time translation updates and ensures consistency across all localized versions.
Version control is another important aspect, allowing teams to manage updates and translations efficiently. It helps you keep track of different versions of content so that the localized versions are always up to date with the latest design changes.
Test and iterate
Once the design is localized, you need to test it with real users from your target markets. Usability testing helps identify potential issues that might not be apparent to the design team, such as cultural misinterpretations or functionality problems in the localized content. Based on the feedback from testing, you can then iterate and refine the design. Remember, localization is not a one-time process.
Summing up
Given that every market is unique, a company’s success often lies in its ability to create experiences that feel personal and relevant. Incorporating localization into the design process from the get-go allows you to build stronger connections with your audiences. By prioritizing the principles above, it should be easier for you to position your brand to reach international markets.